나는 며칠전 그 어렵다는 애드고시를 통과했다..!
애드센스 심사를 받는동안 여러 블로그에서 애드센스에 관한 정보를 찾아보았었다.
통과하기가 너무나 어려워서 누구는 몇주 걸리고 탈락한다고 '애드고시'라 불린다고 하던데
나는 이틀만에 통과해버렸다. 왜인지는 모르겠으나 기준이 낮아졌거나 내 블로그가
구글 마음에 들었거나.. 아무튼 내가 설정했던 자동광고를 여러분에게 소개해드리겠다.
1. 자동광고 범위 설정
자 이제 설명을 들어가자면 애드센스 광고설정은 너무나 쉽다.
애드센스가 연동되었으면 블로그 설정 - 수익 - 애드센스 관리 에서
아래 사진 처럼 '광고 설정'을 볼 수 있는데 클릭 하나로 블로그 어디든지
광고를 넣을 수 있다.

전체 자동광고의 클릭버튼 왼쪽에 마우스를 가져다 대면 아래처럼 세부적인 내용 또한 수정 가능하다.

하지만 티스토리에서의 설정은 여기까지만 가능하고 범위의 수정은 구글 애드센스 홈페이지에 들어가서 처리를 해야한다. 구글에 google adsense를 검색한 뒤 본인만의 관리 페이지로 접속한다음 광고 - 개요 에서 '모든 사이트' 를 보면
자신의 등록된 홈페이지 오른쪽에 연필 처럼 보이는 수정버튼이 보일텐데 이것을 클릭해보자.

이런 화면 나타나고 오른쪽에 자동 광고, 광고 형식, 자동광고 수를 설정할 수 있는데

일단 자동 광고에서 ON을 시켜주어야 한다. 그리고
구글이 알아서 본인 블로그에 맞게 최적화도 시켜준다니 같이 ON하자

다음은 광고 형식에서 본인이 원하는 형식의 광고를 띄워줄 수 있다.
인페이지 광고 - 페이지의 기본 콘텐츠(목록, 게시글 본문, 사이드 바 등등)
앵커 광고 - 블로그에서 슬라이드 처럼 내렸다 올렸다 할 수 있는 광고(상단 또는 하단에 나타남)
모바일 전면광고 - 블로그에 접속할 시 전체화면에 팝업창으로 뜨는 광고

마지막으로 자동 광고 수를 설정할 수 있다. 처음엔 중간값으로 되어 있는데
원하는 만큼 슬라이드의 값을 올리면 된다. 많이 올린만큼 수익은 커질테지만
광고가 블로그에 많이 나타나 사용자의 불편도 같이 커질수가 있다.

참고로 광고가 google adsense만 보이고 광고가 보이지 않을 시
초조해 하지말고 무조건 기다리면 된다. 광고가 개제될 때 까지
시간이 걸리기 때문이다!
2. 사이드바 광고
자동 광고를 설정한 후 블로그를 보니 이번엔 오른쪽이 허전하다.
안타깝게도 자동 광고는 사이드 바에 자동으로 광고를 넣어주기 않기 때문에
사이드바 광고는 따로 설정을 해주어야 한다.
간단하게 5분 정도만 걸리니 따라해보자 수익을 위해서
블로그 설정 - 플러그인 클릭하면 여러개의 기능을 선택할 수 있는데
배너출력을 찾아서 사용중으로 만들어 사이드바에 배너를 출력할 수 있게 해주자.

다음 블로그 설정 - 꾸미기 - 사이드 바 에 들어가면 HTML 배너출력이 생겼을 것이다.
그리고 여기에는 안보일테지만 구글 애드센스에서 기본적으로 제공하는 [광고]adsense
항목이 있을텐데 추가하도록 하자. 하지만 하나밖에 사용할 수 없으므로 아래 과정이 필요하다.

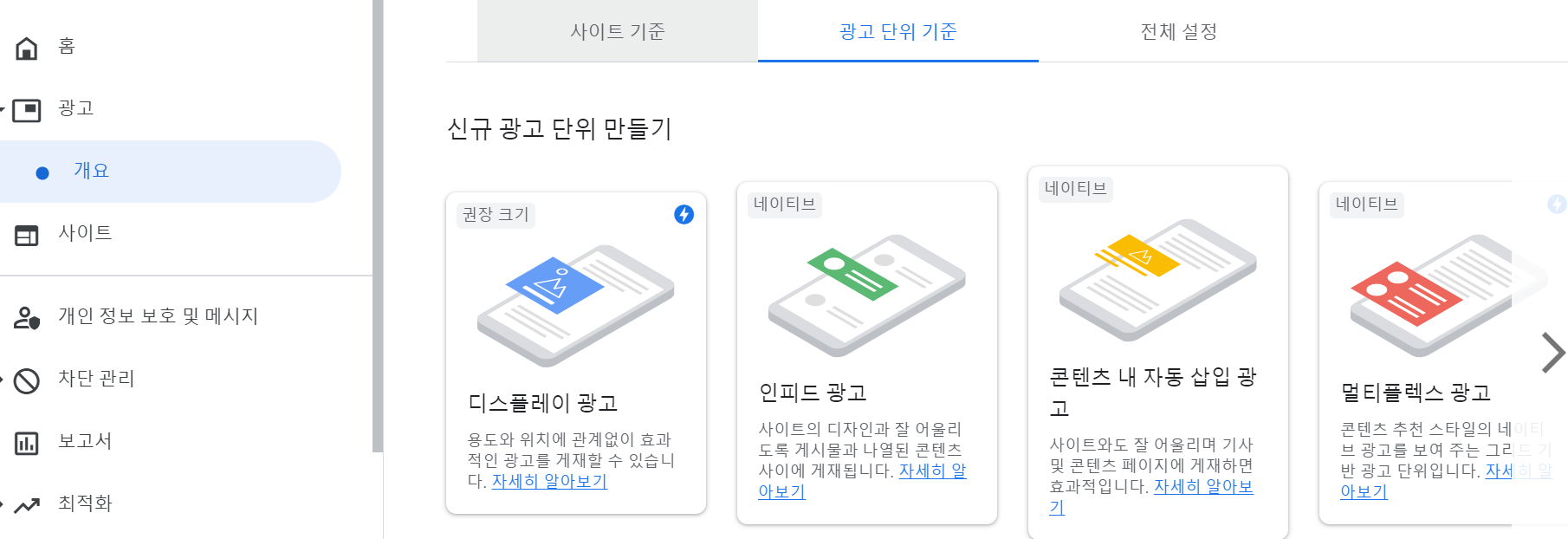
이제 이 화면은 잠깐 놔두고 본인의 구글 애드센스 관리 페이지로 들어가자
광고 - 개요 에서 디스플레이 광고 를 클릭 한다.

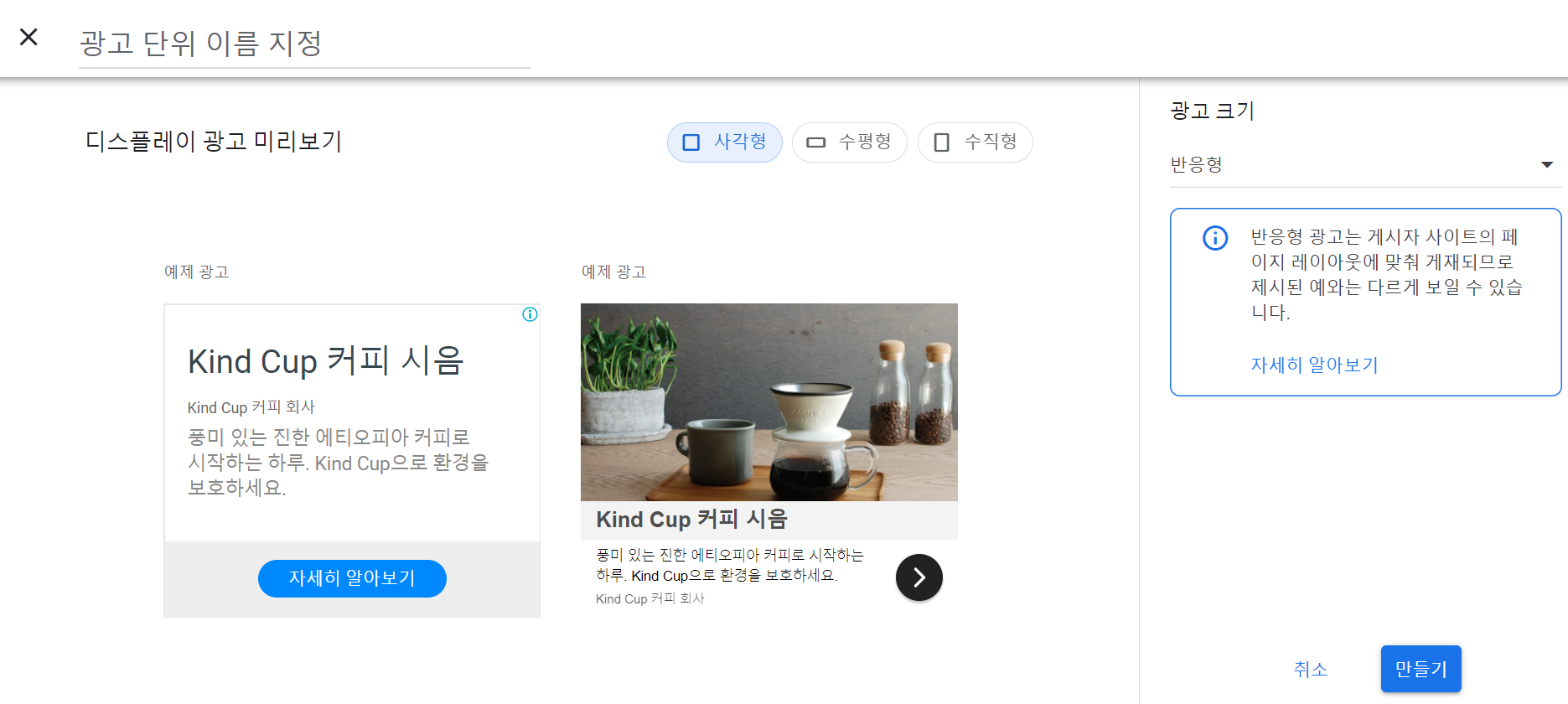
이런 화면이 나오게 될텐데 '광고 단위 이름 지정'에 광고의 이름을 지어주고 만들기를 클릭하자

이제 html code가 나오게 되는데 이 코드가 이제 본인의 사이드 바에 출력될 광고다.

다시 블로그 설정 - 꾸미기 - 사이드 바 로 돌아와서 HTML 배너출력의 플러스(+) 버튼을 클릭하면
사이드바1, 사이드바2, 사이드바3 이런식의 체크리스트가 나오는데 원하는 곳의 사이드바를 선택하자.

나는 사이드바1 를 클릭하였고, 사이드바1 목록에 HTML 배너출력이 들어간것을 볼 수 있다.
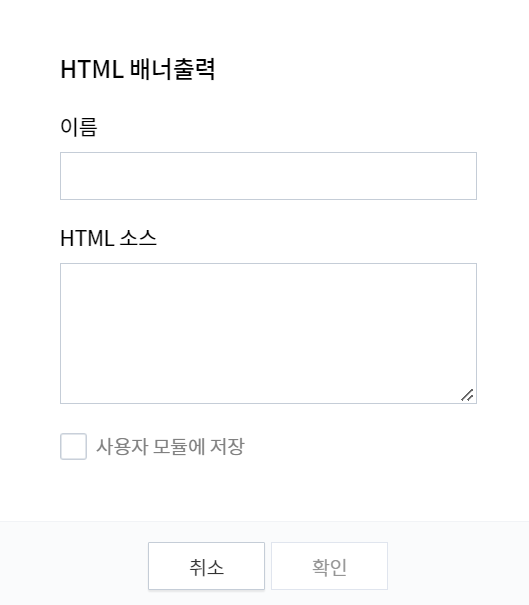
이제 편집을 클릭하자.

팝업창이 뜰텐데 차례대로 이름에 광고이름을 아무거나 적고, HTML 소스에
아까 저장해두었던 코드를 기입하도록 하자.
이때 소스에 맨위에 <div align = 'center'> 맨 아래에는 </div>
이렇게 들어가야 광고가 깨지는걸 막을 수 있다고 하니 꼭 기입하도록 하자

이제 본인의 블로그에 가서 사이드 바에 광고가 출력되는지 확인하면 된다.
참고로 사이드 바 광고가 등록되기 까지 시간이 걸릴 수 있어 광고가 보이지 않을 수 있으니
기다려보도록 하자!
'아무거나 > 잡지식' 카테고리의 다른 글
| 🌓 AI 및 모든 연구자 논문 편하게 읽을 수 있는 필수 도구: Moonlight (문라이트) (1) | 2025.10.22 |
|---|---|
| TPM 2.0 켜고 Windows 11 설치하기 (0) | 2025.09.14 |
| [Google Colab] 구글 코랩 세션 끊기지 않도록 하는법 (0) | 2022.04.02 |
| [텐핑] 광고 등록시 ##_revenue_list_upper_##, ##_revenue_list_lower_## 에러 해결 (0) | 2022.03.18 |
| [티스토리] 나의 티스토리가 구글에 검색되게 하는법 (0) | 2022.03.17 |