반응형

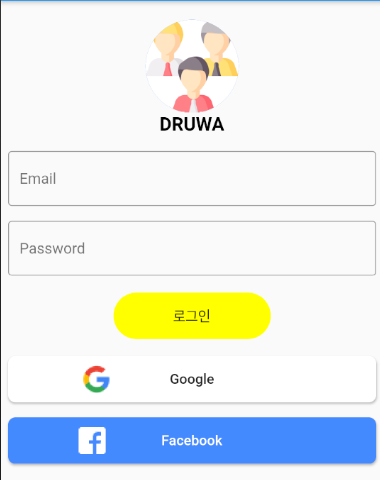
로그인 페이지 구현을 위해 textfield를 사용했다.
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Password',
labelText: 'Password'
),
keyboardType: TextInputType.text,
obscureText: true,
),
textfield를 꾸미기 위해서는 decoration이 필요하다.
그 안에서 border에 OutlineInputBorder()를 사용해
일자였던 칸들을 네모 모양으로 만들었다.
hintText는 칸 안에 설명을 나타내주는것이고
labelText는 칸밖의 설명이라고 할 수 있다.
keyBoardType은 키보드가 숫자를 나타내고있을지 영어를 나타내고있을지 등등.. 설정 하는것
obscureText가 true로 되면 글자를 쓸 때에 *모양으로 표시된다. (평소에는 False)
반응형
'프로그래밍 > Flutter' 카테고리의 다른 글
| [flutter] Navigator.push 오류, 그리고 이동 후 뒤로가기 버튼이 안생김 (0) | 2020.08.08 |
|---|